前言
為什麼如今網站大多數都長得差不多,就連體驗也差不多?我們時常會聯想設計網頁是一門富含創意創新的工作,但對使用者來說創新並不全然是一件好事,本篇文章希望引導讀者了解網頁發展的經歷並推導出為什麼「無聊的使用者介面是好的使用者體驗」這個結論。文章著重在從網頁視角切入,不過這個觀點也能延伸至其他領域。
從新奇的酷東西到你我的生活日常
早期:新奇酷東西

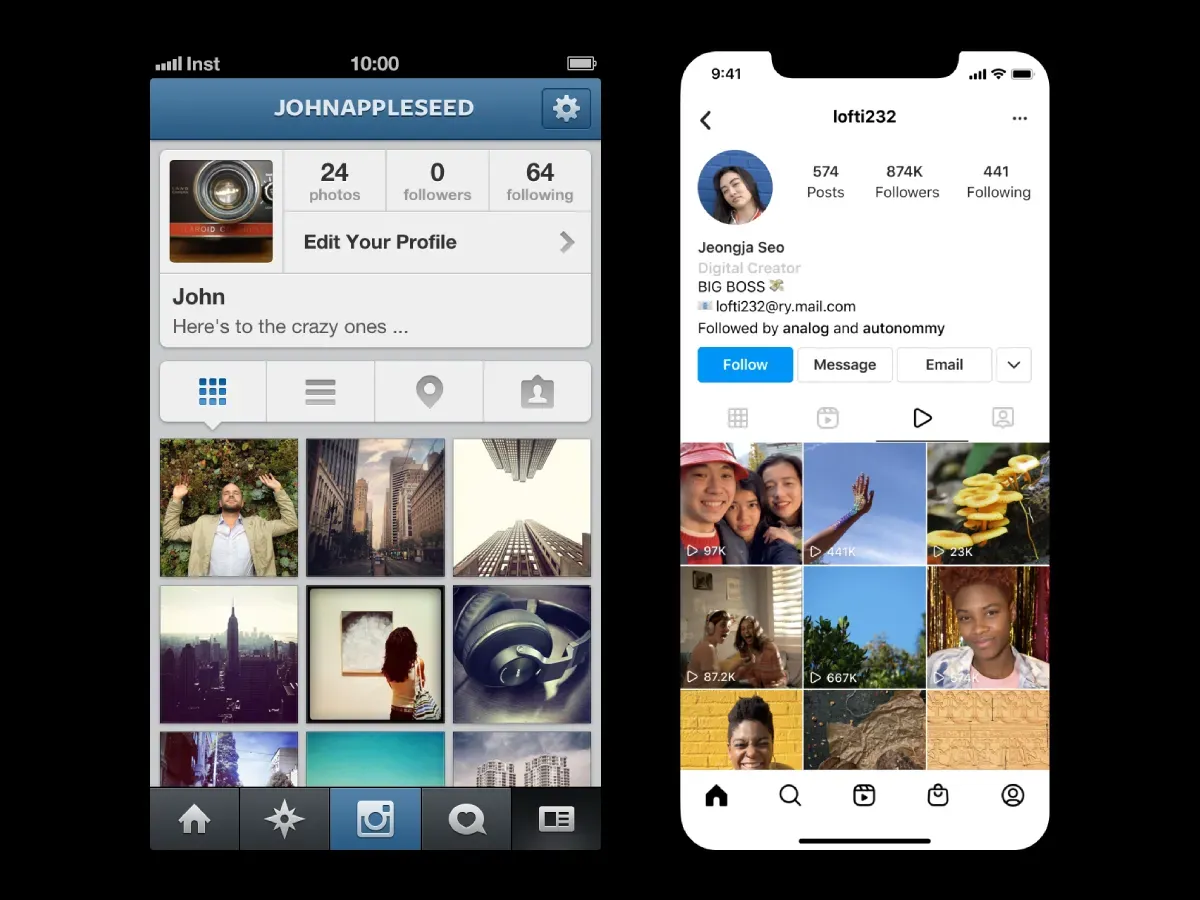
網頁初期時,一切事情都還十分粗糙新奇,人們還在熟悉這個領域可以如何展現資訊,狂野的視覺和擬物的圖像為了吸引使用者的注意力,網頁設計師們總是想盡辦法讓網站看起來不同於其他網站。早期網頁讓我印象深刻的地方:
- 輪播文字是一定要有的:因為看起來超酷,讓我們加入網頁標準當中吧!
- 滿天飛的 .gif 動態圖片:因為動畫在網頁上實在是太吸睛了!
- 精心打造的擬物介面:每個網頁的體驗都獨一無二,帶領用戶學習與體驗網頁。
這個時期的網頁還是新穎且讓人興奮的新媒介,上網衝浪逛逛不同網站也可以是很有趣的體驗,多數人還在體驗與嘗試網頁可以如何融入日常生活當中。
現在:你我的日常生活
現在是 2024,現今大多數人都已經習慣網頁並將生活重心轉移到數位生活上,相較於持續探索網頁介面的可能性,我們更著重於用它來解決日常生活的問題,事情必須簡單、快速、直覺,極簡化與扁平化設計浪潮的出現也是呼應此時激發的廣大需求。


我們不再需要網頁設計師們用繽紛的色彩或動態的圖像來吸引注意力,只需要簡單直覺的設計用於解決用戶生活上的問題,並且還要認真考慮到各族群用戶的使用需求,包含了:不同尺寸的裝置與瀏覽器、不同年紀與身體機能的用戶、不同文化與語言的用戶……等。基於效能、可擴充性、適用性、用戶習慣……等一系列的考量之下,相似的介面不可避免。
總結
為什麼網頁都長得差不多是因為「網頁領域逐漸的對良好的使用者體驗取得共識,並且致力於將這個共識轉化為標準」。現今網頁比以往都還要注重對不同族群的包容性,進而導致網頁設計的風格變得趨於一致,為了讓不同用戶能夠享受最基礎的網頁功能。
我們可以站在不同的角度去評斷以往的設計,但在這之前了解其脈絡是重要的,用一句話蓋括網頁:「覺得現在的設計風格很無聊」並沒有太大的意義,合適的體驗隨著時代變遷一直都在改變,而用戶會認為美觀的產品是好用的產品也有它的道理存在。
但美觀是主觀的,這是一個永遠不會停息的議題。
延伸閱讀
- Good UX = Boring UI. Don’t Be Creative -
- Hick’s Law - Laws of UX
- Design Principles for Reducing Cognitive Load - Laws of UX
- Jakob’s Law - Laws of UX