- #18
- #17
- #16
- #15
- #14
- #13
- #12
- #11
關於經營部落格
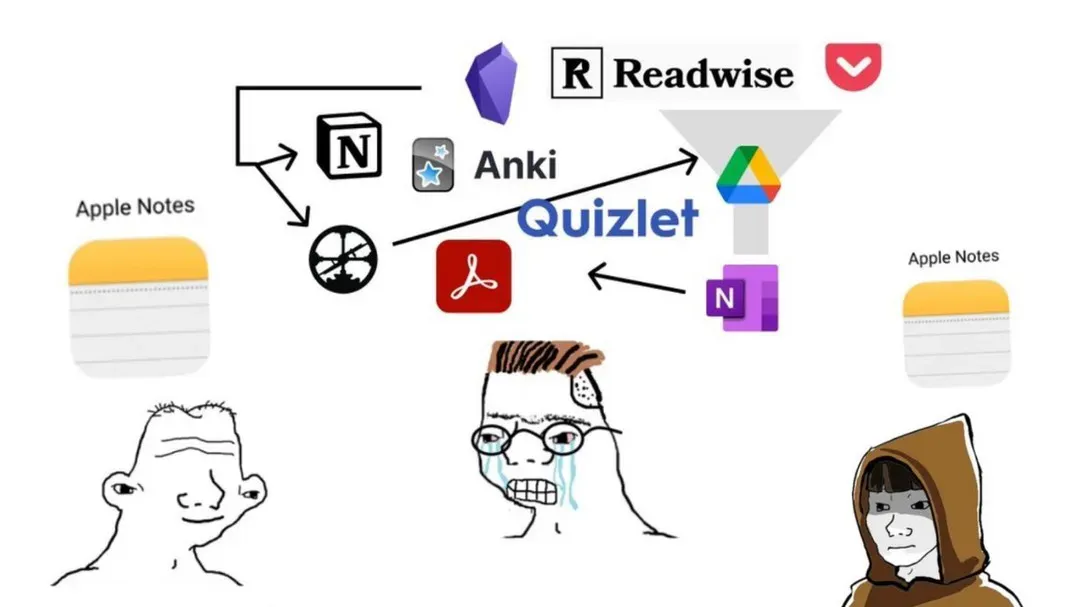
近期有許多功能齊全的筆記軟體出現,突然間所有人也都熱衷於打造個人知識庫,建構「第二大腦」、「人生作業系統」。我也熱衷一段時間過,結果不是迷失在工具設定上不然就是過度複雜化問題,就經營部落格來說是失敗的,但個人成長還是幫助很大,反正知道自己在做什麼就好:

- 買網域浪費錢,網站建成也沒在寫文章
- 建全套內容管理系統(CMS)管理內容,滿足技術虛榮,白繳錢給沒什麼在用的伺服器現在走開心就寫作路線,寫作要找個阻力最小的環境,都下班了還滿腦壓力是懶得寫東西的。學會放手,避免未成熟最佳化(Premature Optimization)、YAGNI (You aren’t gonna need it!)!
- #10
- #9
- #8
- #7
- #6
- #5
- #4
- #3
- #2
- #1