- #18
- #17
- #16
- #15
- #14
- #13
- #12
- #11
- #10
- #9
- #8
如何驗證客戶端資料的正確性
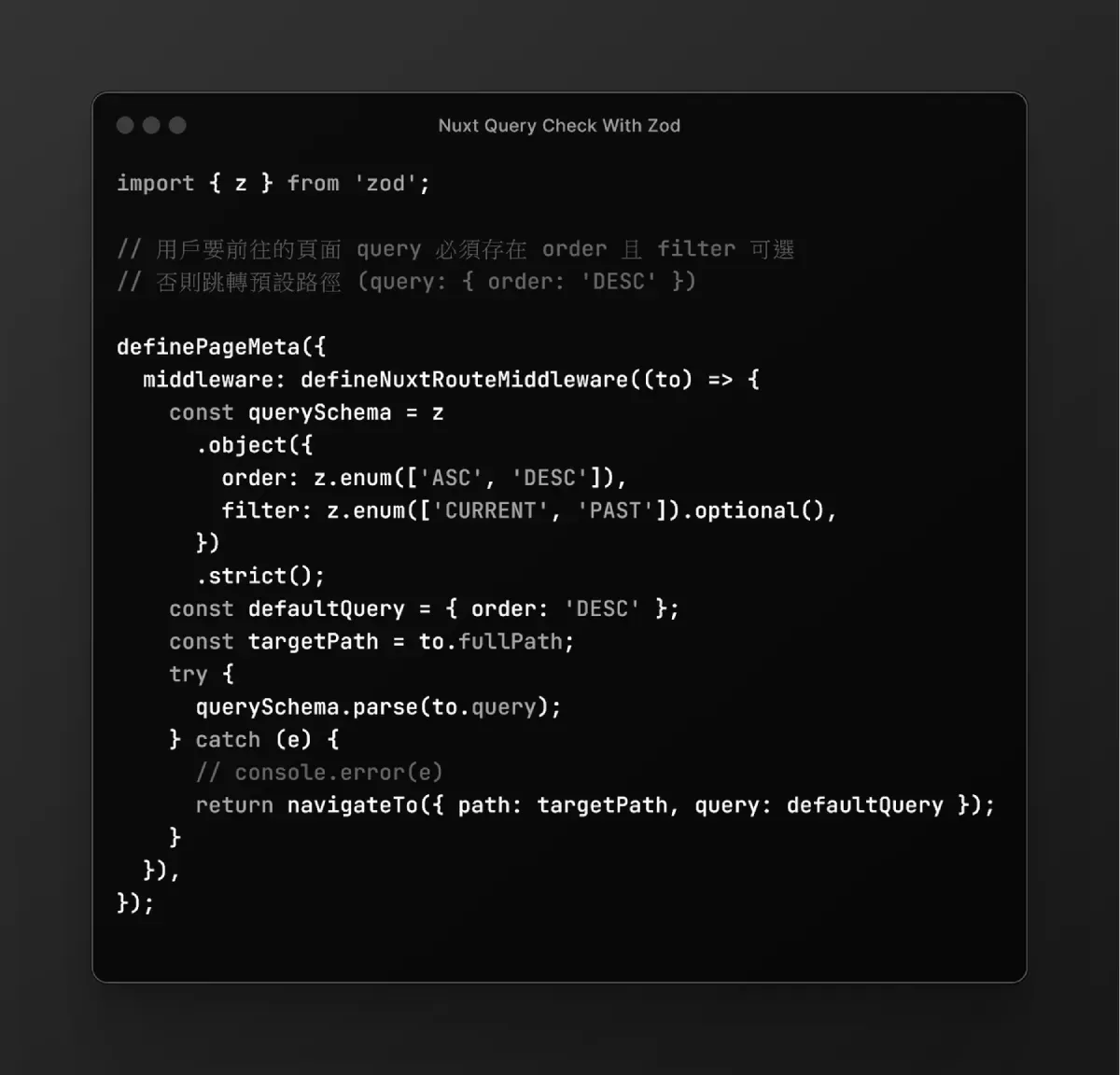
驗證客戶端資料正確性可以怎麼做?通常驗證資料的正確性會使用 JSDoc 或是 TypeScript 用於標註型別,雖然 TypeScript 可以幫助我們檢查程式「執行之前的型別」,但在編譯成 JavaScript 後還是仍有可能會於執行時因為資料與預期不符而出錯,通常源自外部的資料(表單、網址、LocalStorage、API 回應)。

這時候就推薦使用 Zod 來進行客戶端的資料驗證,不管是在 Astro、tRPC、React Hook Form、VeeValidate 背後都有使用到 Zod,是個簡單但充滿威力的套件值得去了解。很有感的是近期重寫一款需要透過 URL Query 來決定頁面內容的網頁,透過 Zod 很輕鬆優雅的就把驗證的邏輯完成了。
- #7
- #6
- #5
- #4
- #3
- #2
- #1